Whether I’m picking up a new novel or buying a new monitor stand, I’m hitting up the reviews first. And if the product is new to me, I’m going to do a little recon.
I’m not alone in this. 54.7% of people read at least 4 products reviews before purchasing, yet 1-in-5 shoppers say they fully trust the reviews on a brand’s own website. We all know reviews matter, but where those reviews are seen matter more.
To help collect reviews in a way that builds trust, Google has Shopify merchants covered with a nifty, free program: Google Customer Reviews.
What is Google Customer Reviews?
Google Customer Reviews is a program designed to gather and display feedback from customers who have made purchases from participating businesses. By sharing your purchase experience through the review system, you contribute to the overall rating of the business and provide valuable insights to potential shoppers. Your review plays a vital role in helping others make informed decisions when considering a purchase. Participating in the Google Customer Reviews program allows you to share your opinion and contribute to a transparent and trustworthy online shopping ecosystem.
Customers are shown a popup lightbox on the thank you page that asks if they would like to be emailed later to leave a review about their order.

The email sent is simple. The customer is asked to click on a 1-5 star rating. I received this Google Customer Reviews email request from my favourite coffee store:

Upon clicking a star, the customer is asked to share a brief comment about the shopping experience
The program can be customized further to include product ratings whereby customers review individual products they purchased. Shopify merchants rarely want this part of program since all good review apps in Shopify have a product rating integration and the reviews from the app get displayed on product pages as social proof to boost conversions.
Google Customer Reviews is available for all stores. Pre-2025, this tutorial gave a manual script to insert on the thank you page. Now you need to use an app that works with the checkout extensibility API in order to insert content into the checkout. All you have to do is follow this tutorial to set up Google Customers Reviews in Shopify.

Why Set Up Google Customer Reviews?
There are three reasons. Each have to do with increasing social proof.
Google Ads advertisers should consider the integration because it enables the “sellers ratings” extension in search campaigns. This is an important Google Ads optimization you can make to get more profit. The feature can create trust and grab the searcher’s attention, from the yellow stars, to increase click-through rates. In the search example for “buy flowers” below, there’s two stores using sellers ratings that gives them an edge over their competitor who does not use the program:

Secondly, when you click the “Shopping” tab in search results then click a product, seller ratings appear next to the store name. In the upcoming screenshot, the 25 reviews are from product ratings while the 1k reviews are sellers ratings from Google Customer Reviews:

A third reason to setup Google Customer Reviews is you get the opportunity to display a badge on your store. You do not need to use Google Ads for this badge and its use is not mandatory. The badge allows sellers to show off reviews about customer support, delivery times, product quality, and overall shopping experience. Shopify store Philip Jones Jewellery use the badge at the bottom-right throughout the store.

Clicking the badge takes you to the customerreviews.google.com URL for the store where reviews can be read:

We don’t use Google Customer Reviews for all Google Ads clients. The most common reason is it may be weird for the store to ask users to review through another app like Yotpo or Judge.me, then have Google email customers asking for a review.
Having said that, we have Google Customer Reviews running for some clients with their review programs and have not heard any complaints from customers. Both types of reviews get completed, but perhaps not from the same customers. You can get away with multiple review requests when you stagger the times you ask for each.
How to Set Up Google Customer Reviews in Yotpo, Stamped.io, and Other Shopify Apps
Your Shopify review app may have a native integration into Google Customer Reviews.
- Yotpo automatically integrates. If you use Yotpo, follow their setup guide. I don’t like the app because high-volume merchants get charged five-figures. Moiz Ali who founded Native Deodorant, in an X post recommends Yotpo if you want to save on your tax bill.
You can save so much in income taxes by using @Yotpo.
They charge you so much that you don't have any income left. Your accountant can tell you more!#Stamped > #Yotpo
— Moiz Ali (@moizali) April 14, 2021
- Stamped.io have their own integration guide. The app is the most affordable one in Shopify that gets you quickly setup on the program.
- Judge.me and Shopify’s common Product Reviews app does not have the feature.
If you’re unsure whether your app integrates with Google Customer Reviews, see the list of independent review sites that Google accepts. You can also contact the support of your reviews app for further confirmation.
How to Set Up Google Customer Reviews in Shopify
The Super Google Customer Reviews app, available in the Shopify apps store, provides the easiest way to set up Google Customer Reviews. This app handles all the technical implementation automatically and provides a user-friendly interface for configuration. You cannot install Google Customer Reviews manually yourself with some code because Shopify limits checkout functionality.
Step 1: Enable Google Customer Reviews in Google Merchant Center

- Go to Google Merchant Center
- Sign in with your Google account
- Select your Merchant Center account
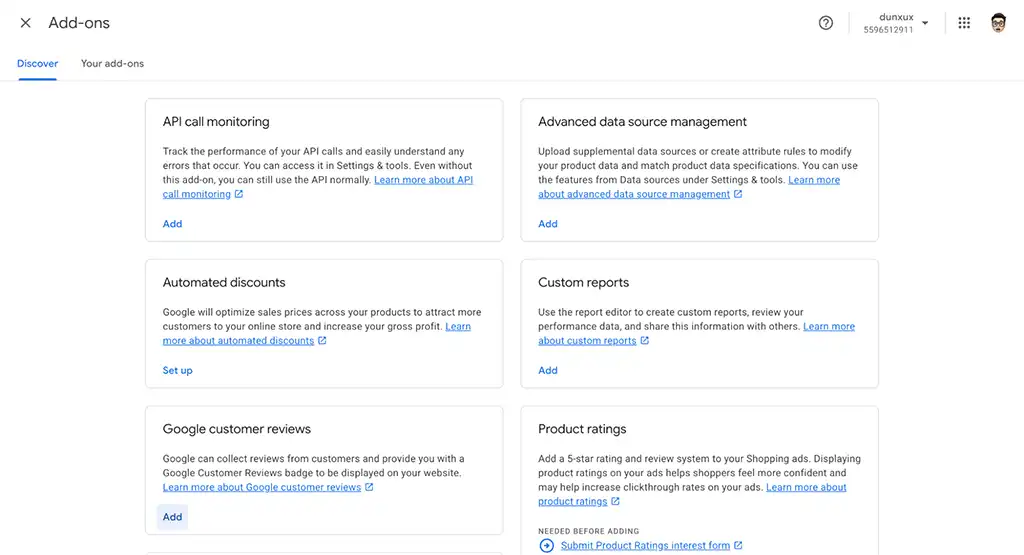
- In the left sidebar, click Settings then Add-ons
- Look for “Google customer reviews” in the list of available programs
- Click Enable next to Customer Reviews
- Read and accept the agreement
- Click Continue to activate the program
Step 2: Get Your Google Merchant ID

- In Google Merchant Center, your Merchant ID will be displayed at the top right of the page
- Copy this ID as you’ll need it for the app setup
Step 3: Install the App from Shopify App Store

- In your Shopify admin, go to Apps > App and sales channel settings
- Click Browse apps
- Search for “Super Google Customer Reviews” or visit the app page directly
- Click Add app or Install
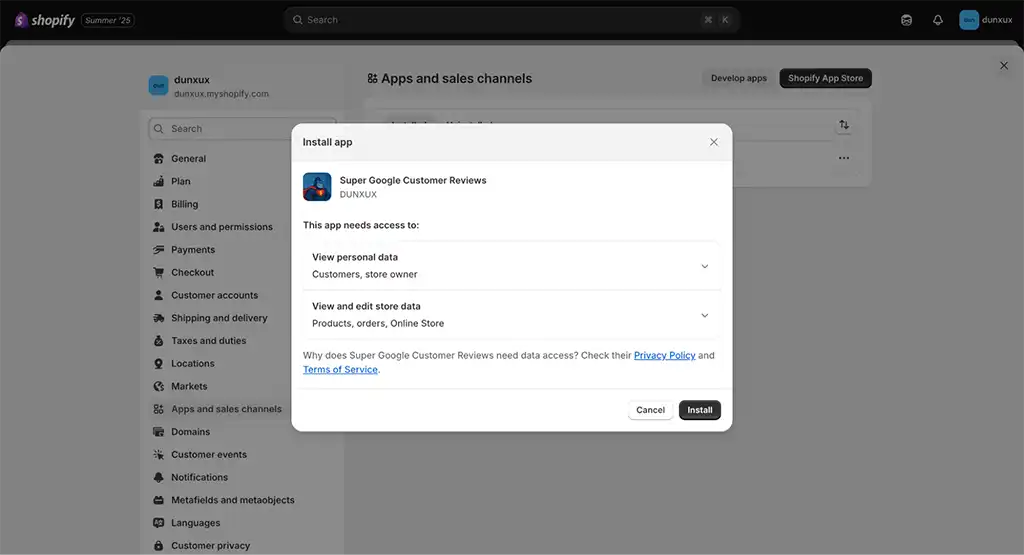
- Review the app permissions and click Install app
- The app will be installed and you’ll be redirected to the app dashboard

Step 4: Access the App Dashboard

- After installation, you’ll be taken to the main dashboard
- You’ll see subscription information and quick action buttons
- Click Review Settings in the left sidebar to begin configuration
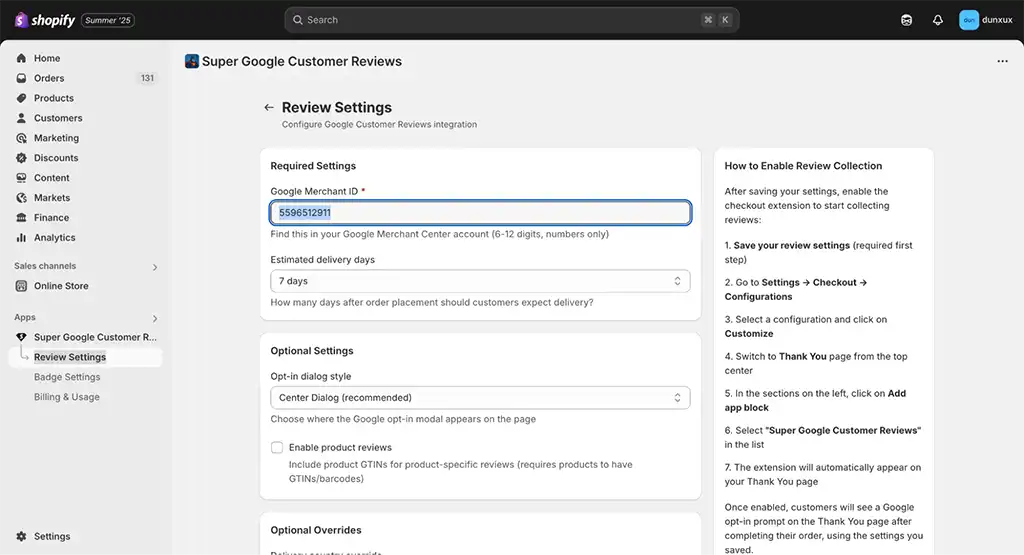
Step 5: Configure Review Settings

- Google Merchant Center ID: Paste your Merchant ID from Step 2
- This is a required field with validation
- The field will show a green checkmark when valid
- Delivery Days: Set how many days after delivery customers should be asked for a review
- Default: 7 days (recommended)
- Range: 1-30 days
- Opt-in Style: Choose how the review request appears
- Center Dialog (recommended)
- Bottom Right/Left Dialog
- Top Right/Left Dialog
- Bottom Tray
- Enable Product Reviews (Optional)
- Delivery Country Override: Default: “Auto-detect from shipping address (recommended)”
- Language Override: Default: “Auto-detect (recommended)”
Step 6: Save Your Settings
- Click Save Settings at the bottom of the page
- You’ll see a success message: “Settings saved successfully!”
Step 7: Enable Review Collection

- In the Shopify Admin, go to Online Store > Themes > Customize
- Go to Settings > Checkout > Configurations
- Select a configuration and click on Customize
- Switch to the Thank You page
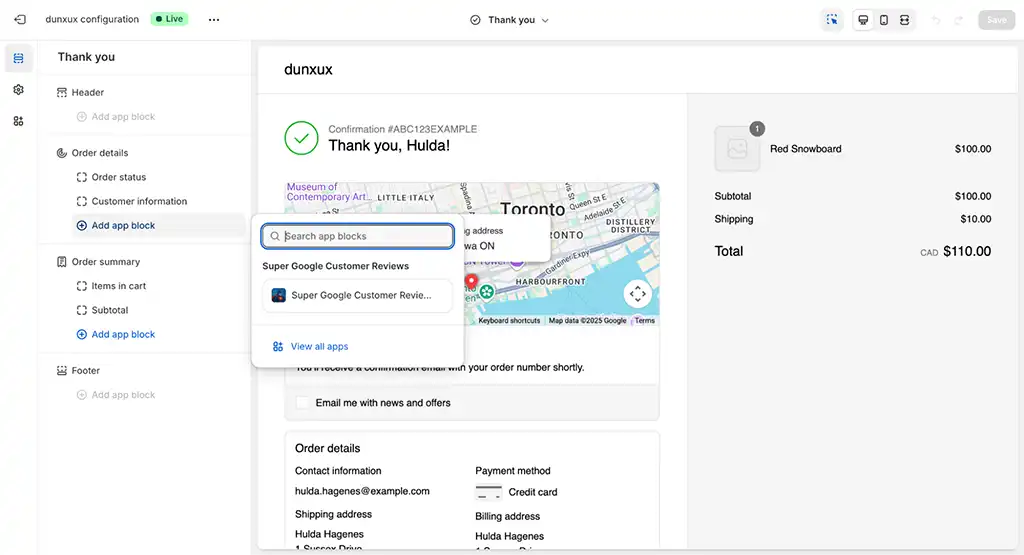
- Click Add app block
- Select “Super Google Customer Reviews”
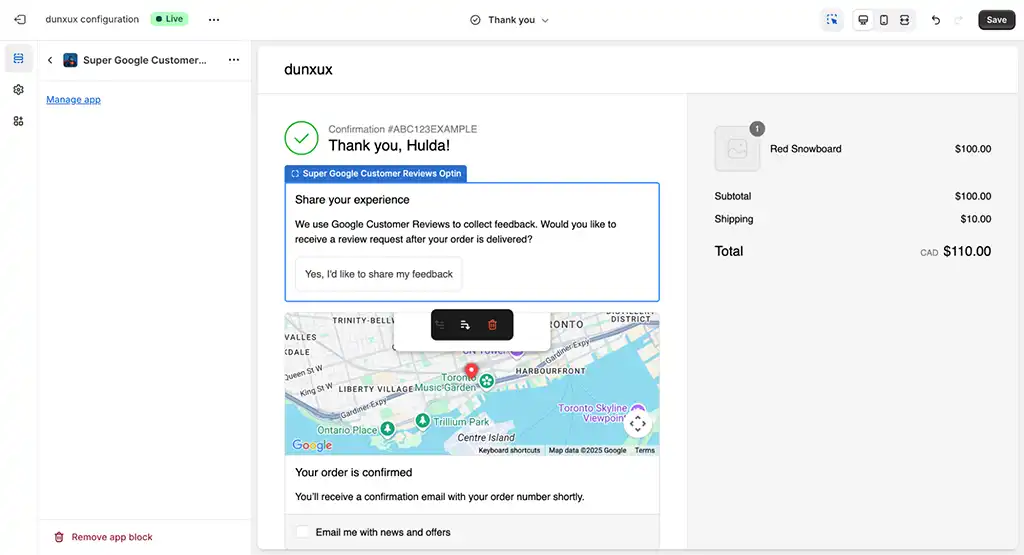
- Click Save

Step 8: Add Review Badge (Optional)

The review badge displays your store’s rating directly on your website, building trust with potential customers.
- Go to Online Store > Themes > Customize
- Click Add section or Add block
- Look for “Google Reviews Badge”
- Add it to your page and configure position/language
- Click Save

How to Test If It’s Working
Method 1: Test in Thank You Page Configuration

- Go to Settings > Checkout > Configurations
- Select a configuration and click on Customize
- Switch to the Thank You page
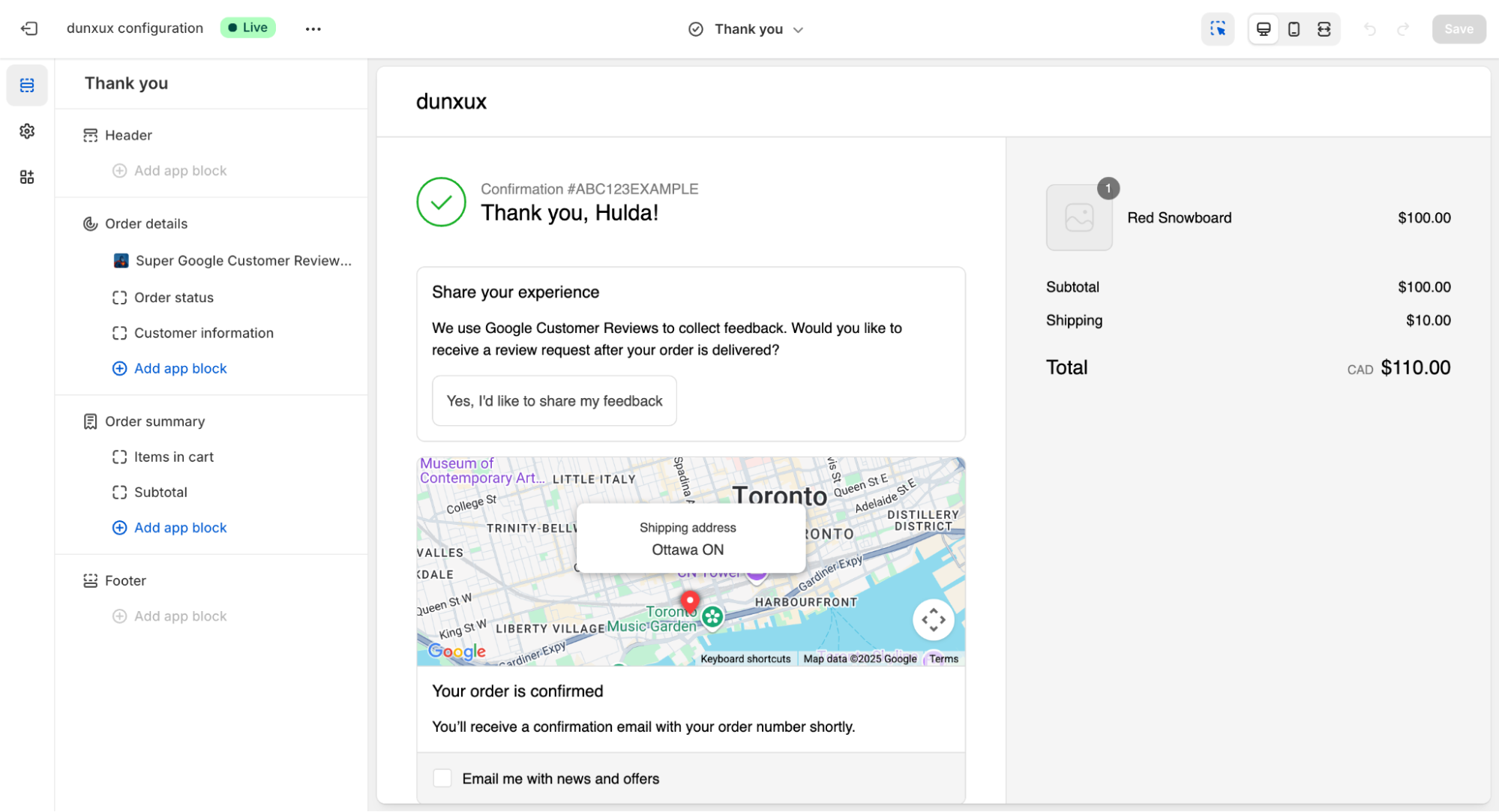
- Look for Opt-in Button: You should see a “Yes, I’d like to share my feedback” button
- Test the Flow: Click the button to verify the Google Customer Reviews popup appears

Method 2: Test Order Flow (Recommended)
- Create a Test Order: Go to your store’s checkout and complete a test purchase
- Use a Real Email: Use a real email address you can access
- Complete Purchase: Use Shopify’s test mode or a real payment method you can refund
- Check Thank You Page: You should see a “Yes, I’d like to share my feedback” button
- Test the Flow: Click the button to verify the popup appears
Method 3: Check App Dashboard

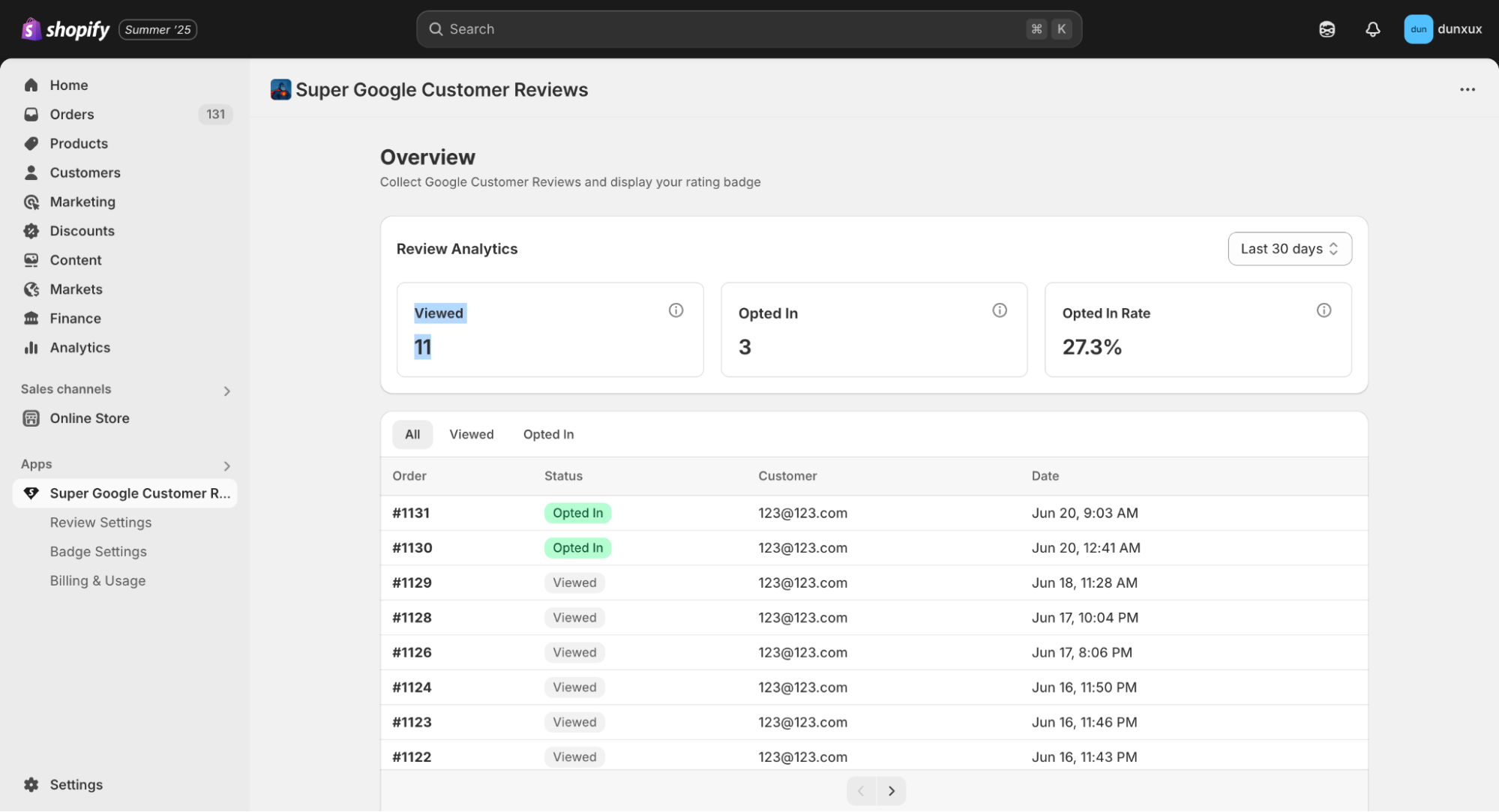
- Review Settings: Go to the app dashboard and check Review Settings
- Configuration Status: Verify your Google Merchant ID is saved correctly
- Usage Statistics: Monitor the “Viewed” counter in the Overview page
Method 4: Verify Google Merchant Center

- Wait 24–48 Hours: Allow time for data to appear
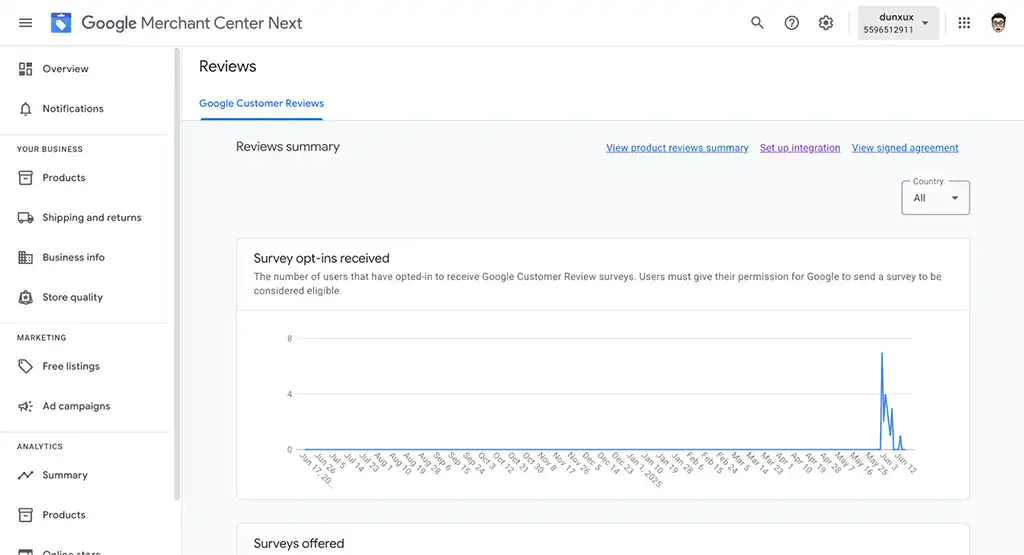
- Check Customer Reviews Section: Go to Google Merchant Center > Reviews
- Monitor Metrics: Look for “Survey Opt-ins Received” and “Surveys Offered“
- Review Data: Data typically appears within 2 weeks of setup
Method 5: Check Badge Display (If Added)
- Visit Your Store: Go to your homepage or product pages
- Look for Badge: Check if the Google Reviews badge is displaying correctly
Common Testing Issues and Solutions
Issue: Opt-in button doesn’t appear on thank you page
Solutions:
- Make sure the app is added to the Thank You page
- It will show any errors that prevent the opt-in button to show up
Issue: Google popup doesn’t load
Solutions:
- Make sure the Google Merchant ID used matches your store domain and entered correctly
- Using a non-matching Merchant ID will fail Google’s authentication
- Ensure no ad blockers are interfering with Google scripts
Issue: Reviews not appearing in Google Merchant Center
Solutions:
- Allow 24–48 hours for initial data to appear
- Verify your Merchant Center account is properly set up
- Check that your store meets Google’s review program requirements
- Contact Google Merchant Center support if issues persist
Issue: Badge doesn’t display on store
Solutions:
- Verify the badge block is added to your theme
- Check that your Google Merchant ID is configured correctly
- Clear browser cache and refresh
Success Indicators
Immediate Success Signs
- Google Customer Reviews enabled in Merchant Center
- Opt-in button appears on thank you page
- Google popup loads when button is clicked
- No error messages in app dashboard
- Configuration saves successfully
- App dashboard shows orders being processed
Medium-term Success Signs (1–2 weeks)
- Survey opt-ins appear in Google Merchant Center
- Customer review emails are being sent
- App dashboard shows increasing usage statistics
Long-term Success Signs (1–3 months)
- Seller ratings appear in Google Ads (if applicable). If you run a Google Ads campaigns and have Merchant Center linked to Google Ads, click “Extensions” then “Automated Extensions”. You will eventually see the automated extension “Seller ratings” in your reports:

- Similarly, the Ad Preview and Diagnostics tool lets you preview the seller ratings extension pulled from Google Customer Reviews. The extensions are visible to you once the store collects at least 100 reviews in the country that you’re searching within 12 months. To view the extension in the tool, you need to meet the conditions to trigger the ad otherwise you’ll get the message “Your ad is not showing”.

- Review badge shows ratings on store
- Visit the following URL for your store:
https://customerreviews.google.com/v/merchant?q=yourstore.com. I’ve noticed this only becomes accessible when you qualify for ratings. To see what reviews are in a particular country, add&c=US&v=17to the URL. Replace “US” with the country code of the country you want to see.

Get a Bad Review?
Reviews cannot be edited. However, if a review was left by accident because of a miss-understanding or an issue was resolved, the customer can delete the review.
You can ask them to log into their Google account then go to https://customerreviews.google.com/u/1/user. At the page they will see all of their reviews. From the vertical ellipses next to the review, they can click “Delete review”.

That does it for everything you need to know about Google Customer Reviews.
Want more help to grow your Google Ads? Every day we manage profitable Google Ads accounts for Shopify stores. See client comments on our Shopify Experts page. Apply to work with us if you’re interested in a professional maximizing the growth of your Shopify Google Ads campaigns.
Shopify Reviews FAQ
What is the best customer review app for Shopify?
Judge.me is the best review app in Shopify for price with over 29,000 5-star reviews. Okendo is a close contender with its features and affordability.
How can I add Google reviews for free?
- Go to your Google Business Profile.
- Sign-in to your desired account.
- Click on the “Reviews” tab.
- Click on the “Get more reviews” button.
- Share the link to your business’ review page where you want.
This will let you collect reviews for your physical location from your website. Ecommerce stores can install Google Customer Reviews then add the widget to the online store.
How trustworthy is Shopify?
Yes, Shopify is trustworthy with over 1 million businesses using it. Shopify is a publicly-traded company that is PCI certified, has fraud prevention measures in place, complies with privacy laws, and uses encryption for added security. The platform has a massive community of agencies and freelancers who support merchants.
Liked this article? Get more free Shopify guides:
Enter your primary e-mail address to receive notifications when there are new educating Shopify tutorials and free practical tips to increase sales. You'll also immediately download a 30+ page deck "4 Rules of Store Growth: To Sell More on Shopify, Escape Work You Hate, Boost Profit, and Have a Business You're Proud Of".



159 Comments. Leave new
Great article, and very easy to follow! Thanks Josh.
Hi Josh, great timing for this post, given that I was just writing on this. However 2 questions
1) I understand the goal of the integration on the checkout success page (done as per your guide) is to display a opt-in prompt for the customer to agree to being contacted for future reviews – nothing shows on my success page (even though I can see the code as needed when inspecting the underlying HTML). Can you share / include screenshots of what this should look like? Do I need to render an additional box somehow?
2) I understand google sends out an email after the timeframe defined in “estimated_delivery_date” – is there any way to customize these templates? Again, an example/screenshot would be a helpful addition.
Tx!
Hi Ferry,
I’ve updated the testing section to include a screenshot of the outputted source code. You shouldn’t have to do anything. The most likely explanation I see is the snippet is wrapped in the
first_time_accessliquid, but if you see it in the source code, that wouldn’t be the issue.If you’re asking whether the email sent out to the customer can be customized, there currently isn’t a way. You can submit feedback in the merchant center making this a feature request. They do listen when requests are made by many advertisers.
Hi Josh, thanks for the addition. What I am (still) missing is:
a) Do I understand correctly that this script should make a lightbox (?) appear on my checkout success page where the customer proactively opts in/out of receiving such mails? THIS is what I would like clarity on / a screenshot of if possible.
b) Suggestion: add a condition (if variable is available) to only have this review process trigger for customer order count = X (presumably 1, in order to prevent this review process to trigger for repeat customer/with every subsequent order they place).
c) Further, could you add an example of the mail that google sends out to this article?
Thanks so much!
See the first paragraph for the screenshot. It is in the guide.
In my experience, your repeat customers are the most ravenous and more likely to completely reviews even multiple times. Perhaps in more high-frequent purchase scenarios it’s a good idea to stop offering the reviews. Should be straight-forward with the customer.orders_count liquid variable. I may update the guide with an example. (EDIT: Done 🙂 )
Sure, I’ll share an image of the email tomorrow (when I receive one.)
Thanks so much for this Josh.
I’ve managed to get the pop-up to appear. However, after a few dummy orders, I still haven’t received an email from Google.
Any idea as to why?
Also, you mention:
“You can remove the {% if first_time_accessed %} and {% endif %} portion if you want the lightbox request to be emailed for a review, whenever the thank you page is viewed.”
I’m looking for the email to be sent as soon as they accept on the Lightbox. Is that what you mean by this comment? Or should you instead reduce the number of seconds to something very low?
Thanks so much in advance!
Hi Stefan,
Don’t use the plus filter to have the email sent out as soon as possible. Remove this part ” | plus:691200″.
Hi joshua,
I followed your article and read comments but I am facing problem in getting opt-in survey email from google. As you replied to “Stefan Wilkerson – October 22, 2017 1:20 am” to remove the “| plus:691200″ part , I did that but still after placing 2-3 orders, I did not get any email from google.
However, I did get the source code with estimated delivery date on the same day of placement of order since the
” | Plus” part is removed now, I also clicked “Yes” in the google “share your opinion” box on checkout page to allow google to send the opt-in survey email. BUT still no response from google.
Do you have any idea what could be the reason behind it?
Please help.
Thanks in advance.
The email does not get sent out immediately. Also, my test example had the email arrive one day later than expected (possibly due to time-zones). When reviewing the source code, check the email is accurate. You can also test a different email address.
Having the same issue as parkhya.
Im getting the box after the checkout where I have to confirm that I want to leave a review for my store with google review. But after clicking yes I don’t receive any email from google. Just my normal order confirmation. I tried leaving the “| plus:691200″ part which did not work and I tried to tipe in 1 or 10 to limit it to 10 seconds but that didn’t work either. I really need help on this – I just wanna test if this is actually working.
Hey,
I was able to configure the seller ratings for my overall store, however, how would I go about getting product reviews that show up under each individual product when running PLAs?
Can you update this with the new product review code in GCR?
You’re referring to the optional “product” field? I cannot find any documentation on this yet on what this value corresponds to. I’m guessing the reviews will only be presented to those people who order such products and would require the products to have the respective GTIN values inside Google Merchant Center.
Hi Joshua
Great write-up.
Two questions:
1.
Is it possible to have the language of the lightbox match the language of the user/shop?
My shop has Danish as default language but also has foreign customers visiting – throug Langify – an on their own domain (en.authentic.dk).
Foreigners would have some trouble understanding Danish, so if they could get it in English, that would be cool.
2.
The language set in the script, I’ve currently set to ‘da_DA’, but I’m not sure if this is correct?
In the snippet to trigger the date for the mail to be sent, I’ve put 10 days for customers are from ‘DA’, which I’m also not true is correct (if it’s DA or DK).
I hope you can help 🙂
Hi Kenneth,
1. Yes, it is possible. You could have a simple if statement that checks what domain the user is on, then change the lang value based on this.
2. That is wrong. Google provide their supported languages now in their documentation.
Hi Joshua
Thanks. Just to share with others what I did – I extended your snippet, so the language is based on the delivery country:
{% case shipping_address.country_code %}
{% when ‘DK’ %}
{% assign delivery_time = order.created_at | date:’%s’ | plus:864000 | date:’%F’ %}
{% assign google_language = ‘da_DA’ %}
{% else %}
{% assign delivery_time = order.created_at | date:’%s’ | plus:1209600 | date:’%F’ %}
{% assign google_language = ‘en_US’ %}
{% endcase %}
And then I refer to this further down:
window.___gcfg = {
lang: ‘{{ google_language }}’
};
It works fine on the confirmation page.
However – as other reports – I tested with setting the ‘plus’ to zero – but three days later I didn’t receive any e-mail (and both the mail and date were correct according to the source code).
Looks good. Remember to validate the right country code from Google’s documentation. da_DA is not acceptable. da is.
Given the recurrent issue with setting the delivery time to the order date, it would be a thing with Google Customer Reviews, nothing to do with Shopify. I suggest contacting Google Customer Review support. Share what they tell you, here.
Hi Joshua.
Thanks. According to the Google link which refers to the ISO 3166, ‘da’ would even have to be ‘DK’ which I’m not sure will work as language.
Anyway it works, Google just doesn’t send a mail. I’ll contact them.
Hi again
Sorry, my bad. Didn’t see the language specific list until second read.
Hi
2. Thanks – corrected now.
As other reports, no e-mail is sent, and Google Support tells me the script looks fine and they tell me to contact Shopify…. so they do not offer any extended support.
But as the lightbox window is shown correctly, I would expect this to be purely a Google issue, but there is nothing I can do anymore than to revert back to the old ways of collecting feedback.
Regards
Kenneth
As others stated – no mail is being sent. Google Customer Reviews support tells me to ‘contact the developer’ – they don’t offer any kind of support.
Variables looks correctly listed, lightbox is shown, but the mail is not being sent (not in spam, tried different e-mails, no additional delivery time etc…)
Google informed the that they normally send the mail around 3 days after the delivery date – just for future reference.
If anyone got this working, I hope you’ll share your code – as mine (below) does not trigger the mail (as stated):
window.renderOptIn = function() {
window.gapi.load(‘surveyoptin’, function() {
window.gapi.surveyoptin.render(
{
“merchant_id”: 11353xxxx,
“order_id”: “71xxx”,
“email”: “xxxxxxxxx@gmail.com”,
“delivery_country”: “DK”,
“estimated_delivery_date”: “2017-11-30”
});
});
}
window.___gcfg = {
lang: ‘da’
};
Hi Kenneth,
It looks like the code is missing a comma right after “estimated_delivery_date”: “2017-11-30”
That line should look like this:
“estimated_delivery_date”: “2017-11-30”,
That should fix it!
Hi Joshua,
I have one Shopify store for both language French and English (using Langify). Can I use Google Customer Reviews for both languages?
Regards,
Simon
Yes Simon. I’ve updated the tutorial to include Kenneth’s modification which works with Langify.
Hi Joshua,
wondering if it is possible to do this without Google Merchant ? We do not sell products so merchant doesn’t work for us. We sell classes.
We have had reviews on Google which I find inside the Google My Business platform in the reviews section. Is there a way to do all of what you describe but without Merchant? thanks, J
It seems you can use Google Customer Reviews for services because there are policies for restricted products and services.
can i use this in my standard shopify store or do you need to upgrade the store?
It works for all Shopify stores 🙂
Hi Josh
I have tried pasting the code on to the Additional scripts section of the shopify check out, about 3 times but no luck, to get the customer review to pop up at all have checked the thank-you page and it seams to be not even showing. Novices to coading
Any ideas?
Hi Joshua
I have tried adding the script, in my additional scripts box in the checkout page and i can’t seam to get it to work. I have tried a few times now and i check my merchant center and it tells me it has not been activated yet.
Also have tried the checking options you have recommended and comes back with nothing.
Would real like this as part of our shop as we are a home based business. Would you have any tips on what could be wrong.
We used the script and it is working like a charm (almost!). We use GTIN but not sure what code to use to pass it to Google merchant centre. I copied the code that you have as is, but I think it would not send the GTINs of the products that are part of the order. Can you please suggest how to modify this line?
I am also looking for information on how to edit the GTIN part of the code. Any assistance would be appreciated.
// OPTIONAL FIELDS
“products”: [{“gtin”:”GTIN1″}, {“gtin”:”GTIN2″}]
I have updated the guide to show how you can include the optional GTIN values 😀
Thank you, Joshua for the fast response! Excellent job on this post!
Hi Joshua,
Thank you very much, it’s such a helpful article. I do have a question though. The original code had estimated delivery time line, and the optional GTIN addition has it, too.
So if I were to copy the GTIN lines, I’ll end up with two lines of estimated delivery time:
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:432000 | date:’%F’ }}”
“estimated_delivery_date”: “{{ delivery_time }}”,
“products”: [{% for item in order.line_items %}{“gtin”:”{{ item.variant.barcode }}”}{% unless forloop.last %}, {% endunless %}{% endfor %}]
Should one be removed and, if so, which of the two can go?
You only want to set the estimated_delivery_date variable once. Pick the option that suits what you want. The delivery_time variable was used so you could set different times depending on the country.
Awesome. Where do we include those?
Best article on this subject on the internet.
Where do we insert the Gtin Snippet?
It was a great help! Thanks!
Hello Josh,
Thank you for taking the time to create this tutorial. I’ve implemented the code where your instructions indicate however in my “merchant center” when I click on “customer reviews” a banner pops up stating the following: “Google Customer Reviews has not displayed an opt-in notification to your users in more than 30 days. Make sure your opt-in integration is correct.”
I enabled the reviews a while ago, but just two days ago I integrated the code which is why it’s claiming that statement.
I have three questions:
1: Do I have to wait a while for google to re-check, or will this go away when I correctly set this up?; Because I feel I’ve done what you documented.
2: I looked at the language used by my theme.liquid file which is simple “en” not “en_US”; am I correct to use “en”?
3: In my “Additional Scripts” area I have Google Code for Completed Sales Conversion, will that cause the Customer Reviews code to not work? I don’t think it will but I’m guessing here at why its not working.
Here is a view of the code in my “additional scripts” area minus any personal details.
/* */
window.renderOptIn = function() {
window.gapi.load(‘surveyoptin’, function() {
window.gapi.surveyoptin.render(
{
“merchant_id”: XXXXXXXX,
“order_id”: “{{ order.name }}”,
“email”: “{{ order.email }}”,
“delivery_country”: “{{ shipping_address.country_code }}”,
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:604800 | date:’%F’ }}”
});
});
}
window.___gcfg = {
lang: ‘en’
};
Thanks again
Hi Anthony,
1. Give it time
2. Use en_US. This is what Google accepts as per their documentation
3. Most scripts can cause another script to break if they’re either coded poorly (not going to happen with Google) or inserted wrong (e.g. one is inserted within one another). As long as you’ve pasted the reviews after the end of the conversion tracking script or before it begins, it is fine.
Josh,
Thank you again; I’ll wait and see what happens in a weeks time. I changed en, to en_US like you said.
Best,
Anthony
Excellent article, Joshua!
One suggestion. For validating that the script works, you can also open an existing order in the admin, click on the more actions menu just under the order number at the top of the page, and click View order status page. It’s the quickest way to see the order confirmation page with a real order, without passing a new order 🙂
With the code installed, the View Order Status Page is mostly blank. If I remove the code that page has the map and other details. Is that a conflict with my theme possibly?
Themes cannot break the order status page unless you are on Shopify Plus. You likely have something wrong with the code you inserted. Some tags are likely not closed that is breaking the page. Triple-check every minor detail of it.
Any suggestion on how to move the google ratings badge to the top left of the page or bottom left?
Refer to the section of the guide that covers
opt_in_style.Hi Josh. Thank you for your instruction. I have added your code to 2 of my websites. Both of them have the code snippet in the source code of the thank you for your order page. However, only one of them have the light box popup displayed. Could you help me with this problem. Thanks a lot
Thank you for the tutorial. I have a question about the light box. I can see the code for Google Customer Review but the light box popup does not showed up? Please help
Hello,
Thank you for the very informative article. I followed the instructions and I removed the {% if first_time_accessed %} and {% endif %} portions. I just tried to place a dummy test order and I do not see the lightbox popup appearing. Can you tell me what I am doing wrong?
How to move the google ratings badge to the top left of the page or bottom left? I am not talking about the opt-in pop-up window in the “Thank you” page, I am talking about the little badge with the stars given by the customers described in step 6.
Thank you in advance, your help is much appreciated.
THANKS YOU SO MUCH BRO
Thank you so much for this guide!
I’m about to test it.
How do I view the thank you page for an order?
There has been no new orders since I added the code
Should I make a test order?
Sorry, I’m new with shopify 🙂
Hi Maria,
See the section on viewing the order status page of an order.
This didn’t work at all for me, I went ahead and made a purchase on my site – nothing popped up and nothing in the email confirmation :/ Is it because my order total was $0.00 ? (below at merchant is i replaced my number with x’s just in the comment here)
i added the code to both the “additional scripts” in checkout – order processing AND in the order confirmation notification…
window.renderOptIn = function() {
window.gapi.load(‘surveyoptin’, function() {
window.gapi.surveyoptin.render(
{
// REQUIRED
“merchant_id”:”xxxxx”,
“order_id”: “{{ order.name }}”,
“email”: “{{ order.email }}”,
“delivery_country”: “{{ shipping_address.country_code }}”,
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:604800 | date:’%F’ }}”
“opt_in_style”: “CENTER_DIALOG”
});
});
}
window.___gcfg = {
lang: ‘[{ google_language }}[
};
Hi sabryna,
I believe that the merchant id does not have to be enclosed within quotes. Test the snippet without them and it should hopefully fix it.
Reading through all the comments, there seems to be quite a few cases of people not receiving the confirmation email after putting through dummy orders.
Has anyone fixed this issue? My code pasted is similar to the one above (except I have the , after the estimated del date and opt in style line)
Pop up works after Thank You page is reached but after waiting several days still no email has been received.
Thank you Josh the google review is popping up on my thank you checkout page
I have done all correctly, I already see the light box. I have made two test orders and let me say you this – EMAIl from GOOGLE never came! I dont know why this code is not working. I have removed the seconds, I have tried with 30 seconds but google email never came. Which makes the whole code useless. The lightbox is popin up yes but without a email follow up for a review…Any info how to fix this? Joshua Uebergang – I am ready to pay you if you can fix this, because I really need Google Customer Reviews to start showing.
Hi, thanks a lot for this guide! While testing I got an error message in the console that delivery_country cannot be empty… all other variables worked well (saw them filled out correctly in the source code). I used your script unchanged with the shipping_address.country_code value (removed the “{% if first_time_accessed %}”-condition though). Do you have any hint where I can find a solution, or has someone here experienced anything similar? Thank you! Best regards, Jörg
But does the
shipping_address.country_codevalue fill in the source code? That is the correct value. Perhaps the order did not have a shipping country in which case you could designate a default country as a fall back for when the value is empty.Hm. That would be a worth a try, thanks! I´ll let you know when I have tried this!
My customer has now integrated the code with a default country fallback value. The Google merchant message does appear after checkout, but so far no email from google has arrived…
Great article Joshua, really useful!
Thanks for your help in this article. Quick question. Say I wanted to exclude a certain product whenever it’s in my cart from the survey would that be possible? I’d be wanting to do this because it’s lead time (arrival) is much slower than my orders. Like would an if command be possible for this? Thanks for your help.
Yes. Just have the survey code run if the product ordered does not equal (!=) what you want excluded.
Hi Joshua;
I ran a test order having the following code in the checkout page in Shopify, & the pop up does not come up on the ‘thank you’ page. (I am replacing the private codes with x’s). Where am I going wrong?
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘AW-xxxxxxxx’, { ‘send_page_view’: false });
{% if first_time_accessed %}
gtag(‘event’, ‘conversion’, {
‘send_to’: ‘AW-xxxxxxxx/xxxxxxx-xxxxx’,
‘value’: {{ subtotal_price | money_without_currency }},
‘currency’: ‘USD’,
‘transaction_id’: ‘{{ order.order_number }}’
});
{% endif %}
window.renderOptIn = function() {
window.gapi.load(‘surveyoptin’, function() {
window.gapi.surveyoptin.render(
{
“merchant_id”: xxxxxxx,
“order_id”: “{{ order.name }}”,
“email”: “{{ order.email }}”,
“delivery_country”: “{{ shipping_address.country_code }}”,
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:604800 | date:’%F’ }}”,
“products”: [{% for item in order.line_items %}{“gtin”:”{{ item.variant.barcode }}”}{% unless forloop.last %}, {% endunless %}{% endfor %}]
“opt_in_style”: “CENTER_DIALOG”
});
});
}
window.___gcfg = {
lang: ‘en_US’
};
Thank you for a great article! Quick question, is there a way to use Google Ad review without having GTIN for products? For example, can we replace Barcode Value with SKU value? My products don’t have GTINs. Thank you!
Google only tell you to use a GTIN. If you’re really keen, you can have a go at using another value like SKU, but it may not work. Test it for yourself and review the console log for any errors or warnings.
Hi Simon
I dound this very helpful – just one ting.
In section 3 there is the code that google gives you and then the code that you say we should copy in the shopify settings area.
Are we supposed to do anything with the first yellow box of code. Becausegoogle says I should be usding that one?
Please clarify. Thanks for this as well
Apoligies for the spelling
This is really great. Many thanks for the article/tutorial. Helps a lot. However, I’m curious why “mobile” has not been mentioned yet. The stars don’t appear on mobile devices, at least not on my iPhone X. Does that make sense? Thanks and best, Tim
I was working on following your Google Customer Review integration and I don’t see a way to change the estimated delivery date. We have some products that are simpler and already made and ship out in about 3-5 business days. But then we also have products that get made specific to the custom order and it can take up to 6 weeks. What do you suggest I do in this situation? Any help or direction would be greatly appreciated!
How you would do it depends. If you have a lowish number of items that are either longer or quicker to deliver (so that you only have to declare as few product IDs as possible), you could use something like (untested):
{% case item.product_id %}{% when '1234567890' %}
{% assign delivery_time = order.created_at | date:'%s' | plus:864000 | date:'%F' %}
{% else %}
{% assign delivery_time = order.created_at | date:'%s' | plus:1209600 | date:'%F' %}
{% endcase %}
I’ve been in contact with Google and I’m doing everything they’ve asked but I still can’t get the popup to work. The last message they sent me was this:
“The survey opt-in code is not designed to function in conjunction with Tag Managers, Single Page applications, or other systems designed to integrate third-party software into digital properties. Using an e-commerce platform such as Shopify will cause compatibility issues.
The survey opt-in code must be added directly to the source code of the web page and not through your e-commerce platform. If you experience any problems, you may need to reach out to your e-commerce platform provider for additional support.”
I don’t know what to do from here as I use GTM for the whole website for many platforms. Do you have any suggestion of what I need to do next? Website is http://www.caliraisedled.com. Thank you.
– Jessica
Man… THANKS! This was awesome. It took me SO LONG to find a way to do it for a WordPress so when I had to do it for Shopify store my head began to spin, lol. THANKS A LOT for such a great article! This will save everyone a TON of time. 🙂
Awesome article ! As Emilio, it tooks me so long to find this information.
ONE QUESTION : Is it possible to send the survey after the second order ? If the customer order more than one time, that s mean he likes your store so more willing to give you five star…
What do you think of :
{% if customer.orders_count => 2 %}
Let me know please 🙂
Yes. But most stores are not going to hit the minimum requirement for enough reviews if you’re that selective. If you don’t meet the 100 reviews in 12 months, there’s no point in collecting them.
Thank you very much for your reply !
Depend on the number of reccuring customers you have indeed.
Great article! Very easy to follow.
I have installed the code for GCR badge but the badge is not visible, found this error on console “Failed to load resource: the server responded with a status of 404 ()”
any ideas on fixing this error?
Was not able to find anything relevant to 404 on GCR Badge code troubleshooting.
Hi Josh,
Thank you very much for such a great and clear post!
I have followed it and integrated Google Reviews without any problems.
However, I still have a question regarding Yotpo reviews.
We used to have Yotpo on our Shopify store, actually still have (did not remove/disable it yet), and just installed Google reviews. Yes, there is a way on Yotpo to integrate with Google, but it will cost extra $$$ (have to upgrade to Yotpo premium) and I do not see a reason to do it.
Do you know what will happen if I will remove Yotpo reviews now? Will all reviews be gone? Any negative affect I should expect? Or is it like starting from the clean sheet again?
Thank you,
Oleg
I’m not sure of the affect on your Google Customer Reviews when wiping out a direct integration like Yotpo, then setting it up manually. Haven’t tested it. I suggest you contact the Merchant Support team, find out, and share here.
Thanks a lot, Josh!!!
Josh,
One more question, if I can, please…
Is it possible to leave a Google review without the actual purchase? I’m just wondering if I can ask all my customers who used to purchase to leave a review or it will work ONLY on new purchase going forward?
Thank you,
Oleg
Great stuff!
Can’t “{{ shop.locale }}” – just be used at – lang: ‘en_US’ to determine the language?
That is not the right object, but I agree the liquid variable can be used to simplify setup. It’s
shop_locale.iso_code. Have updated the guide.Thanks for a great post! I’m having issues with hiding the badge for my shopify store https://askarifighter.com/. How do I hide it? I can’t see any code related to this in my theme.liquid file. Any idea om what to do as next step?
I see a version of the Google Customer Reviews code is in your theme. Search for “BEGIN GCR Badge Code”. If you can’t find it, use Bold’s Theme Search Chrome extension.
Hello Joshua,
First off thank you for this artical! I have a question though.
At the end of your artical, you wrote ‘product’ is after “estimated_delivery_date”
But according opt-in module that google has given, “opt_in_style” is after “estimated_delivery_date”, then following “products”.
Does that mean you were wrong?
Hi Chris. I don’t know what you’re referring to. Please provide a link and quote of Google’s comments. But as per the tutorial and documentation linked, what I’ve provided is valid.
Hello,
Great Stuff!
However, we collect Google reviews from our customers from our own software platform. We send out our own automated emails to customers 10 days after they receive their products. My questions is, do I have to use the checkout code for customers to review/receive the email?
I only want the badge code inserted on my page which I’ve tried and it shows up however, it doesn’t show any ratings although we have 150+ reviews
Hi Joshua,
Is the 2nd step still valid? In our merchant center account, I dont see this option anywhere.
“””
2. Enable “Customer Reviews”. Read the agreement and continue. You should then see “Customer Reviews” on the left-side of Merchant Center. Sometimes it immediately appears. Other times, I’ve had to wait several hours:
“””
Please let us know.
I’ve updated the guide to include the latest steps to enable Customer Reviews. Merchant Center had a major skin change last year. The code remains the same.
Thank you. I appreciate the easy to understand instructions.
Hi Josh,
First of all, I would like to thank you for your great post. It’s very helpful.
Just one question I have is if it’s possible to import reviews into Google customer reviews from the 3rd party services or manual import using csv or something like this.
Thank you!
The closest way I can think where it may be possible is importing seller rating reviews into Yotpo, which feeds into Google Customer Reviews. That’s not something we’ve done.
I have one more question.
I have successfully installed the survey form script and verified.
But I am getting a warnning message on our merchant center regarding the Google customer reviews.
Can you please see below screen shot?
http://prntscr.com/tqshy5
It says that my account is inactive and not currently eligible for Product Ratings.
Please let me know your thoughts.
Thank you again!
What is the “learn more” link? That is a good place to start.
This is great exactly what we needed and super easy to follow steps! One quick question where do I paste this code in Shopify?
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:604800 | date:’%F’ }}”,
“products”: [{% for item in order.line_items %}{“gtin”:”{{ item.variant.barcode }}”}{% unless forloop.last %}, {% endunless %}{% endfor %}]
Is this within the check out script or in the theme code? Or elsewhere? I checked through the comments but didn’t see this question so apologies if already answered. Thanks again!
You just insert the line beginning with “products” after the line beginning with “estimated_delivery_date”/
Hello,
Can the Google reviews also be stored in Shopify default comment system itself?
Or, only Google will “own” them?
Thank you!
I’m not sure what you mean by Google owning them, but the reviews are not hosted within Shopify in anyway.
Hi Joshua,
Thank you very much for this fantastic “How To”. I’ve setup everything properly based on your instructions, however, I’m running into an issue during testing where I find the survey opt-in popup appearing 3 consecutive times. To be more clear, the popup initiates the first time, I click “Yes” or “No”, my selection is definitely submitted, but then the survey opt-in appears again. So, for the second time I select “Yes” or “No” and my selection is submitted, then I have to walk through it one last time before the popup disappears so that I can view the “Thank You” page without obstructions. I also noticed the “white-out” around the outside of the survey popup actually gets less and less translucent (meaning you can see the background more clear) after each of the 3 “Yes” or “No” clicks in each of the 3 separate survey windows. One final note, the survey popups are not visibly stacked to where you can see more than one, you can only see one a time after each is submitted. I’ve tested this 4 times. Any ideas why the survey opt-in popup appears multiple times, 3 in my case?
Hey Alex.
Sounds like either a bug on Google’s end or some JavaScript conflict on the thank you page. A developer would rule out the later and Google’s support would help with the former.
thank you so much. super easy tutorial. i had tried to do it myself, but messed up on some values like email and order_id and couldnt make the google review request pop up on the confirmation page.
thank you so much.
i have bookmarked this link for future and will browse the website some more to see what else you guys can offer / help out with!
you rock!
Thanks for the tutorial. Very easy to understand for new coder.
Great walkthrough, thanks! One quick question though… if we don’t have anything in the barcode field, but instead have the GTIN field in the “Google Settings” portion of Shopfiy, what should the item.variant.barcode be changed to?
Many thanks Josh, this was straight forward and well written! Even “I” could implement this 😛
Hi there, I integrate google review in my shopify checkout script but the popup is not showing up in the thank you page … can you please help me how can I inspect this and see why it is not showing yp?
Awesome article, folks.
I installed the code on the ‘order status page’ ‘additional scripts’ and placed numerous orders… I never see the popup.
any suggestions?
Thanks The information are still valid today
I recently found this issue, sometimes on the checkout page there is no order number, as mentioned in this post: https://community.shopify.com/c/shopify-discussions/order-id-are-letters-instead-of-numbers-in-checkout-confirmation/m-p/1451697
In this case, the popup won’t show until the page is refreshed because there is no order number or email passed to Google, and most times customers won’t refresh the page, I haven’t gotten any opt-in for over a month.
Upon some investigation, I suggest changing the code below using checkout properties here: https://shopify.dev/docs/api/liquid/objects#checkout.
Original code:
“merchant_id”: XXXXXXXXX,
“order_id”: “{{ order.order_number }}”,
“email”: “{{ order.email }}”,
“delivery_country”: “{{ shipping_address.country_code }}”,
“estimated_delivery_date”: “{{ order.created_at | date:’%s’ | plus:604800 | date:’%F’ }}”
Change to:
“merchant_id”: XXXXXXXXX,
“order_id”: “{{ name }}”,
“email”: “{{ email }}”,
“delivery_country”: “{{ shipping_address.country_code }}”,
“estimated_delivery_date”: “{{ created_at | date:’%s’ | plus:604800 | date:’%F’ }}”
Changed {{ order.order_number }} to {{ name }}, {{ order.email }} to {{ email }}, “order.created_at” to “created_at”.
This works either way with or without the order number generated.
Thanks for sharing Dun. Can confirm that Shopify’s documentation about order.order_number and order_id says, “Depending on the payment provider, the order might not have been created when the Order status page is first viewed. In this case, nil is returned.” Your suggested variables are the best alternative. The guide has been updated.
I had to change “order.created_at” to just “created_at”, like in Dun H.’s example, for the pop-up to display when trying to buy something (prior to that, there was a console error saying “Invalid estimated_delivery_date. Make sure the date format is YYYY-MM-DD”). So, perhaps all the instances of “order.created_at” in this article should be updated to just “created_at”, unless there is an issue with using just “created_at” that I am unaware of.
Hi Melanie. Thanks. What payment gateway led to the order object causing this problem for you?
I’ve updated the guide to use
created_atinstead oforder.created_at.The store is just using Shopify Payments, not PayPal and Amazon Pay.
Hi Joshua,
Thanks again for updating the guide back when I shared that workaround — it’s helped a lot of people get the opt-in working smoothly.
With Shopify deprecating the Additional Scripts field at the end of August, I realized this method will stop working soon, and unfortunately, there’s still no official solution from either Shopify or Google.
To help the community, I built a lightweight app that solves this exact problem:
👉 https://apps.shopify.com/super-google-customer-reviews
It automates the integration (no Liquid edits needed), ensures reliable data capture, and works seamlessly across Shopify setups. I’d love to see if it might be a good fit to mention in your guide — especially since many merchants will be looking for a working solution after the August change.
Happy to provide access, a demo, or any info if you’re open to it. Appreciate all the value you continue to share with the Shopify community.
Cheers,
Dun
The link to the app does not work
Hi, I’ve noticed that the Google Customer Review widget has started not to show my most current reviews. Previously it was displaying a 4.9 score and when you clicked on the widget it took me to a list of my reviews showing my most current ones first.
Now it has started showing a 4.8 score (despite me not receiving low enough reviews to drop my review score) and also when I click on the widget it takes me to a list showing old reviews, mainly pulled from TrustPilot, and not any of my recent reviews.
I’ve actually now removed the widget code from my Shopify store since there is no point having it if it isn’t showing customers my most up to date review info.
Has anyone else encountered this issue?
Hello, I have tried adding the code but I am not viewing the survey in the orderpage, neither in the confirmation page How come?
Awesome article – thanks so much for your help. Note: you have the Merchant ID field in commas, however it doesnt appear this is required (the commas), check out googles documentation:
https://support.google.com/merchants/answer/7106244
The tutorial works. Their “Add the opt-in code” does use commas. Their “Example survey opt-in code” doesn’t.
Many thanks for your detailed post. Code installed easily. Very helpful.
Wow! This works great! I followed your instructions and looked at an old shopify order to test it. And it worked! Thank you so much! I’m amazed!
Thank you Joshua for the great tutorials, this one and many others! I use them since years.
I use “| plus : 600” when calculating the delivery time. Customers then receive the google email 4 days after the opt in.
One thing I’m not sure about, maybe you can tell if this is normal behaviour:
I receive between 2 and 8 opt-ins a day, but only half of these customers receive the rating email from Google. I can see this very clearly in my customer review setup overview.
Can this be normal? What would you recommend?
Unfortunately, google customer review support is not replying to this. I tried to contact them twice already 🙁
Thank you Joshua!
I presume you’re comparing the “Survey opt-ins received” graph against the “Surveys offered” graph with Merchant Center. One thing to consider is the time-lag in the report.
For the surveys offered, Google says, “The number of surveys that have been sent. Note that there are some exceptions when a user will not be sent an email.”
Yes exactly, the time lag is visible, it’s 4 days in between. I consider this. It’s really half of the users who opt in that will get a survey offered. Google mentions a hint, “there are exceptions when users will not receive an email.” But is half of people still an exception? Is this a behaviour that you see? Or is it possible that I have a setup issue? (I use costumer reviews since about 3 years, this behaviour of only half of users receive the email is since the beginning). Thank you Joshua!
Clients with a large volume of reviews and diverse regions/delivery settings for the email are too hard to analyse from eye-balling a graph. But I have smaller client for you who has two regions with most emails being sent out 14 days after ordering:
In a perfect-world, the bottom graph would mirror the top, but it is never suppose to. The delivery rate is more than 50%. I doubt there’s anything else you can do about it.
Thank you Joshua for your reply and the graph, I really appreciate that! In my case, in percentage I have visible less offered surveys as your graph shows. I agree it’s not easy to analyse, so I compared many single values (in my case, even the scale of the vertical axes is just half on the lower graph…) But you really helped me to understand that it’s not only an exception as Google says, if somebody is not getting the survey offered. Hard to find info on this topic online. I’m not giving up, as I unfortunately slowly move towards 100 ratings, coming from 180 that I already had. And I really don’t want to be kicked out of the ratings by falling under 100. If I have any news on this, I’ll post it here.
My customer revies are working way better now. I changed the values according to Dun’s answer: {{ order.order_number }} to {{ name }}, {{ order.email }} to {{ email }}, “order.created_at” to “created_at”. As I made the set-up 3 years ago, I still had the original values. Now I receive 3 times as many opt-ins than before!
That’s good to hear. I didn’t know you were using an outdated version of the code. It was updated more than a year ago with these required changes.
Hi, I have an online store on shopify and tried to add Fero reviews app to get reviews from my shoprs. i have used feros integration app with google reviews and use the sync automatially function, but all the reviews recoreded under the wrong product. which i realised i was a deafult product. how can i fix this? Thanks
Thanks for this great write up.
We are having to migrate to Shopify’s Checkout Extensibility in the near future – that means that the “Additional Scripts” section will no longer exist, so we need to figure out how/where to put the javascript into the code to make it work with Checkout Extensibility.
Do you have any idea how this can/will be done?
Any help would be greatly appreciated. Thank you!
This isn’t something I’ve done before, but it needs to be redone. To transition your Google Customer Reviews integration to the new Shopify checkout extensibility, I believe you’ll need to adapt the script from being a direct embed in the checkout additional scripts to using a Shopify app or custom extension that utilizes App Bridge actions.
So first create a checkout extension using Shopify’s Checkout UI Extensions SDK. This will involve setting up a new Shopify app if you don’t already have one, and adding a checkout extension to it.
The extension will need to trigger the Google Customer Reviews script after checkout. Here’s an example of how you might write this in your checkout extension using TypeScript. This by no means is tested. I have just used AI to transition the code:
import { extend, Output } from '@shopify/checkout-ui-extensions'; extend('Checkout::PostPurchase::Render', (root, api) => { const locale = api.localization.locale; const orderId = api.order.id; const email = api.customer.email; const deliveryCountry = api.order.shippingAddress?.countryCode; const createdAt = api.order.createdAt; const estimatedDeliveryDate = new Date(createdAt.getTime() + 604800000).toISOString().split('T')[0]; const scriptUrl = 'https://apis.google.com/js/platform.js'; root.appendChild( root.createScript({ src: scriptUrl, attributes: { onload: 'renderOptIn', async: true, defer: true } }) ); const customScript = root.createScript({ type: 'text/javascript', children: ` window.renderOptIn = function() { window.gapi.load('surveyoptin', function() { window.gapi.surveyoptin.render({ "merchant_id": "XXXXXXXXX", "order_id": "${orderId}", "email": "${email}", "delivery_country": "${deliveryCountry}", "estimated_delivery_date": "${estimatedDeliveryDate}" }); }); }; window.___gcfg = { lang: "${locale}" }; ` }); root.appendChild(customScript); return () => {}; });Deploy and test the extension. After writing your checkout extension, you’ll need to deploy it through your Shopify app and test it to ensure that it triggers the Google Customer Reviews script correctly at checkout.
If you can get this working, I can update the guide.
Shopify changed it now it’s like have to use a pixel or some bs. so this won’t work idk how to get it to work with pixels if they are just for event data. :/
Have you figured out a new way to implement these now that the additional scripts block has been deprecated? Banging my head against the wall of shopify support and getting…nowhere.
Many thanks!
Here you go guys. I’ve completed updated the guide to use Customer events now.
Thanks Joshua, I knew this article is originally post back in 2017 when Additional Scripts is available. Now, Additional script is deprecated. I wondering will your updated code in Customer Events works the same way as before? I know all Customer Events scripts will be running in a hidden iframe. So, whatever script (including Google Review opt-in survey) interact with the interface will be hidden as well, unless there is a way to tell Google where the popup to be displayed, or Shopify open the door for us to display custom js generated UI component.
Sir. Is the Google customer review survey automatically sent to the customer’s email instead of a pop-up window like before?
Hi…. i cannot see the popup but the script is working. No errors in the console. But the new script element is created within an iframe. could that be the reason i can’t see the popup? I see this message in the sopify backend: “To increase security and stability, this pixel is executed in a sandbox”
The guide was updated very recently, but I believe you’re right. The sandbox has limitations that stop interface elements from being loaded. This includes modals and buttons. It’s very annoying and silly in the name of “security” when it’s loaded from Google. So I believe it’s not possible to have Google Customer Reviews through Customer Events.
Interface changes are possible through Checkout UI extensions, which surprise, is limited to Shopify Plus.
I’m aware of the Simsyspro app that does Google Customer Reviews, but it just prefills in some variables of the script, which anyone can do in a few seconds, and still uses the additional scripts being depreciated.
Hi, thank you very much for your information and the script. This is really useful and the only site that clearly shows how the integration works.
Thank you Joshua and everyone in this discussion, it’s helped stop us from banging our heads against the wall trying to solve it. Your tutorial was easy and amazing but we also are facing the sandbox issue. I think everyone needs to jump on asking Shopify to fix this ASAP. We’re a retailer that sells higher ticket/lower volume items so we have to work very very hard to keep our Google rating and this is going to sink us if we can’t get it back. It’s depressing. Also, our surveys stopped being sent even before we switched to the new checkout so keeping the deprecated version would not have saved us at least. Thanks again!
I have asked in the Shopiy forum, but the support is not really good. You only get answers that are not helpful. I think they don’t understand the problem.
I contact Shopify as well through the forum and the chat. They referred me to this tutorial, which doesn’t work with customer events. I have told them their solution doesn’t work. they just want us to pay for an app to fix what they broke.
I’ll create a version for GTM and see if Google Customer Reviews happens to run. I expect Shopify’s sandbox to block it but I have to at least just give it a go to eliminate it as a possibilty. EDIT: Yup, nothing.
Thanks, Joshua, for your efforts in helping us with this problem that’s been causing us difficulties for months. We’re looking forward to any updates on this issue and hope it will be resolved soon.
This guide seems pretty straight forward but now that I’ve read the comments to the very end… are you basically saying that with the sandbox limitation in play that none of this works right now and that you are working on a potential new option to do this?
Just want to be sure before I spend more time trying to make this work.
Right, it’s all sandboxed so nothing is working. I believe all third-party apps as well that have Google Customer Reviews is no different since they previously just used this guide to insert the code in the additional scripts section. Checkout extensibilty makes it impossible.
Your guide looks great and detailed. However, I tried using Shopify Custom Events and there’s no pop up on the checkout page. But then I found this message when I viewed the code: “Pixel access is sandboxed. For enhanced security and stability, this pixel runs in a sandbox. Please consult with the third-party service provider about implementation best practices.” The weirdest part is that this website is already live so it’s not even a development site or anything like that. Now, I am struggling with adding the opt-in integration. This is just insane. It’s driving us nuts. I hope that Google or Shopify will do something about this Google Customer Reviews program/add-on.
Good news guys. I was mistaken in the migration towards checkout extensibilty. Additional scripts in the checkout have until August 2025 so there’s time for Shopify to permit this feature. It’s just the checkout page itself that needs to be migrated to checkout extensibility by next month. Keep reaching out to support about permitting Google Customer Reviews in Customer Events so migrations can begin.
Yes additional scripts will still work up until August 2025 however the liquid object required to get the order information for the google reviews integration is depreciated https://shopify.dev/docs/api/liquid/objects/checkout
Incorrect. That page says it’s still available on the order status page.
I’d Tried implementing it on a rolled back depreciated status page but I could not get it to fill in the order details such as email, either the liquid object is no longer working or pixels are stripping the the data because even though I was running a rolled back version my web pixels were still working
I tried to implement it by adding the code in “Additional scripts” but I was unable to get the order details like email.
Awesome post. Can you help me hide the badge for my store (http://siamkickfight.com)? There doesn’t seem to be any code related to this in my theme file. Any help would be greatly appreciated!
Any updates to this with the August 2025 deprecation?
Yes! I’ve done a full update to this guide just today with the help of Dun who commented and followed the guide 3 years ago.